Background
Penny Juice is a juice concentrate company operating as a B2B2C. The company's aim is to provide quality juice concentrate for lower price to schools, daycare and personal use.
My Role
Product Designer , UX Researcher
Goal
The Penny Juice Website Redesign was a project aimed at creating a new experience for Penny Juice customers. This project was to improve the website architecture and explore a new shop to checkout flow. The project timeline was 3-4 weeks to improve the web and checkout flow.
Changing the approach
The visual redesign of Penny Juice's website was aimed at creating a cleaner visual experience with a supported the goals of the customer. The secondary goal was to improve the information architecture so users can find products and navigate through the website.


Challenges
The Penny Juice required an exploration of multiple design directions to create an improved customer experience. The UX goals of this redesigned was to achieve both B2B and B2C objectives which was narrowed down by using the MoSCoW method to create a MVP.
Redefining the Checkout flow
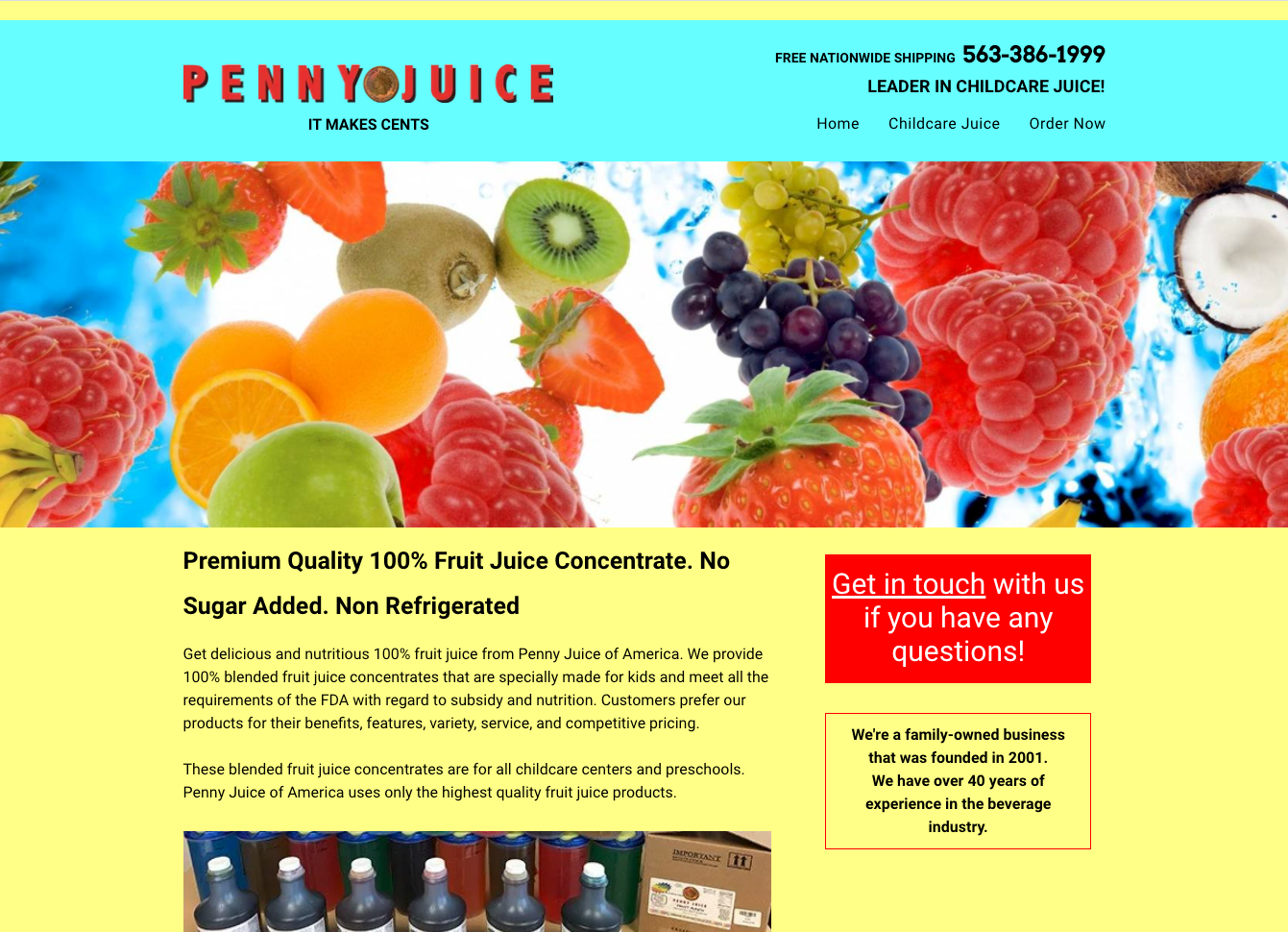
The website's checkout flow a simple form that acted as a product selection, checkout , customer information retention and payment process.
The problem space centered around the checkout flow's "perpetual order filling" state, which triggered the form requirements every-time a user wanted to enter a new order. Additionally, this flow also required a third party payment processing system outside of their website for order completion.
Approach
Aligning Processes
A cohesive flow had to be created with such high-intent surfaces , the checkout flow needed to be addressed by creating a process that linked the selecting and purchasing experience with more digestible steps. This was decided by researching current checkout flow for similar products and e-commerce websites.
Adaptable components




To address the steps-required-to-prurchase , a modular system aimed at supporting necessary actions while maintaining a consistent customer experience was implemented. Modular components were used to support a number of required tasks without leaving the website.
Previous information Flow
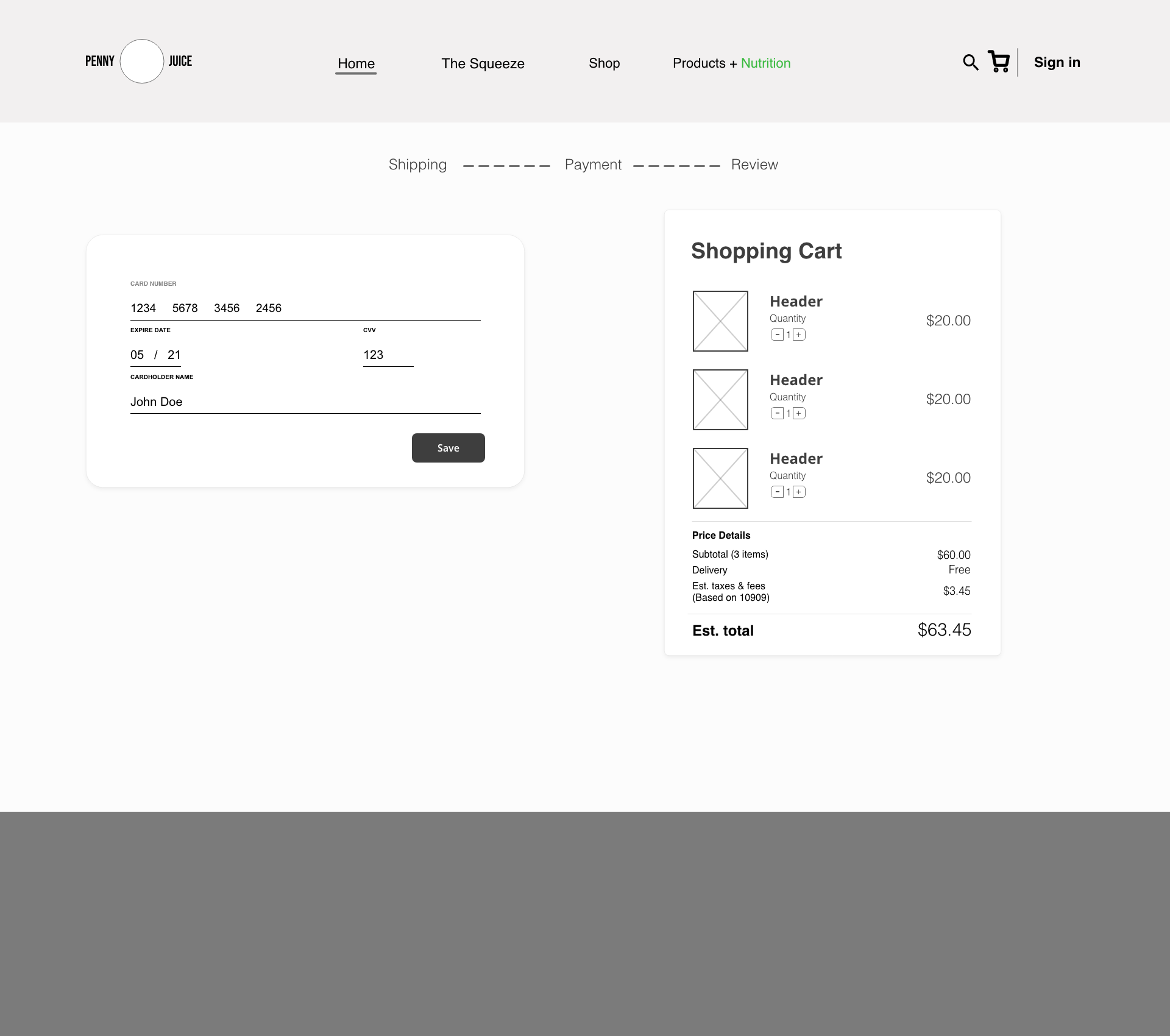
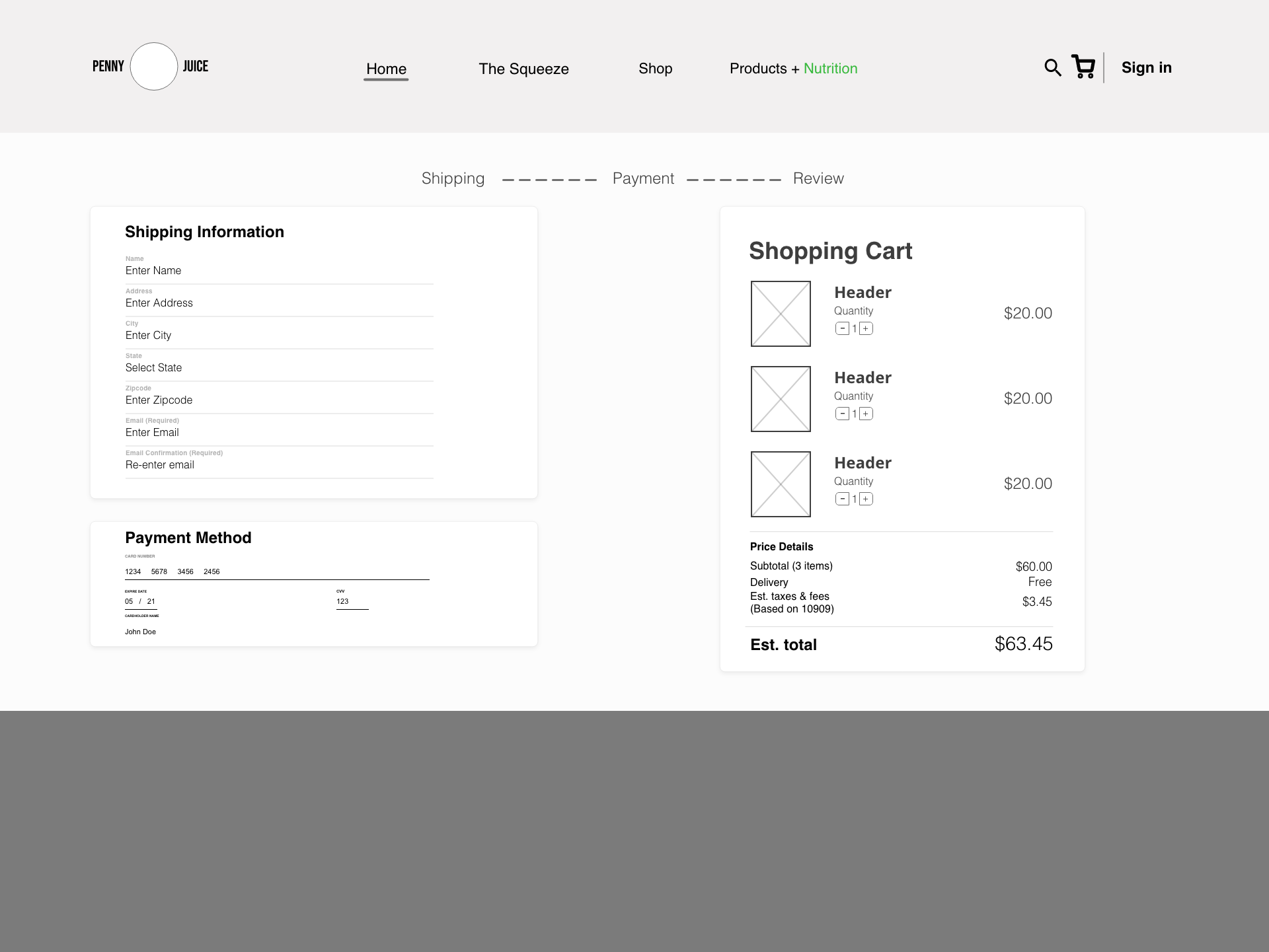
Solution
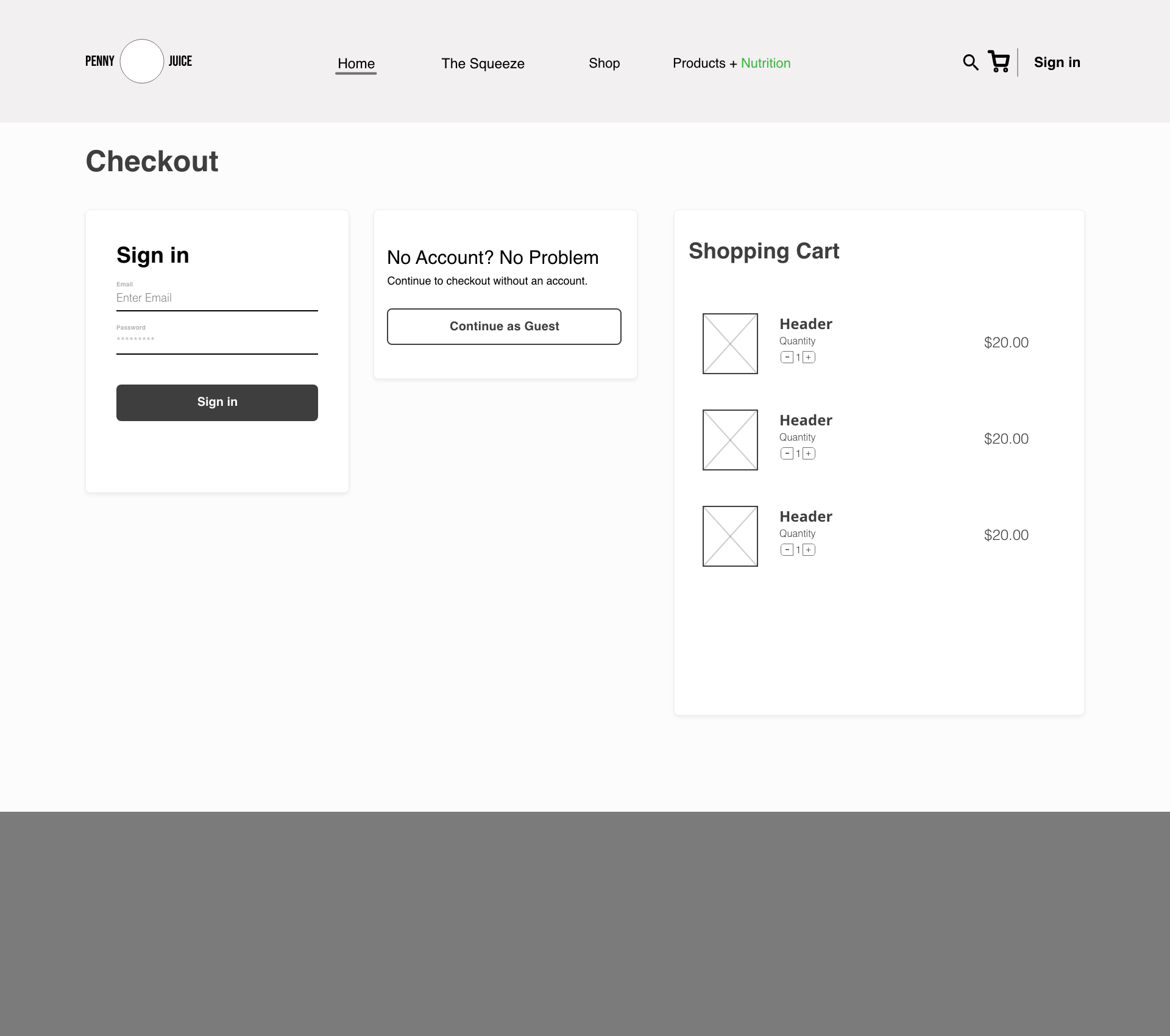
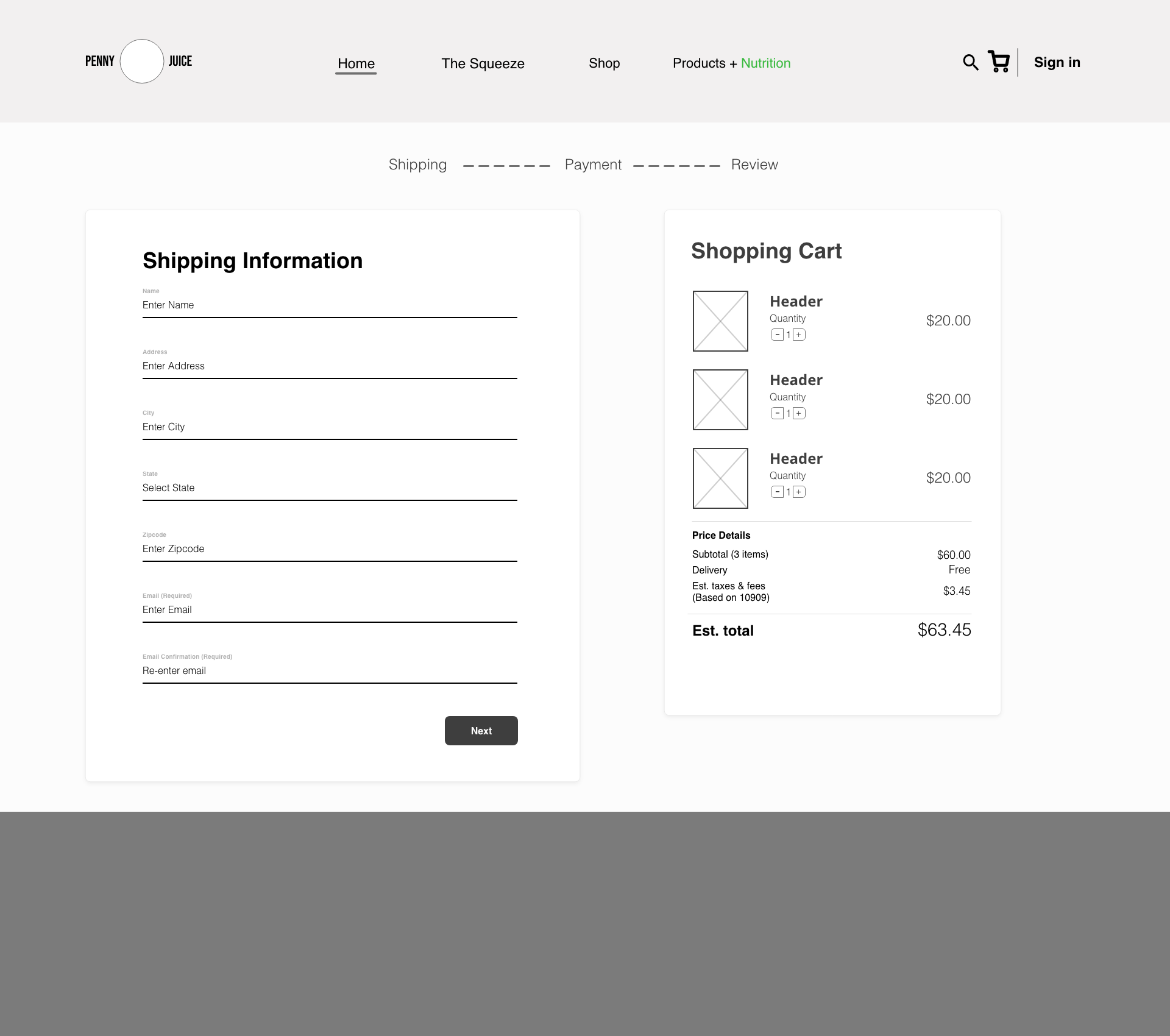
After exploring several concepts, a central page approach was the best option. The use of modules would use min-flows so users could complete all necessary steps seamlessly without leaving the checkout page. This aimed to set clear exceptions for the user and kept some the original objective of the previous page architecture.
Current Prototype